My experience with accessiBe
As a website owner, I want as many people as possible to be able to view the content I produce and purchase the services I provide. By following web content accessibility guidelines, also known as WCAG, I ensure that my message reaches the largest audience.
ADA, WCAG, and WAI-ARIA
Creating an inclusive space on the World Wide Web is of utmost importance, and incorporating web technologies such as accessiBe and adhering to standards like Accessible Rich Internet Applications (WAI-ARIA), developed under the guidance of the Web Accessibility Initiative, is crucial.
The Web Accessibility Initiative plays a pivotal role in managing and enforcing web accessibility across the Internet. It develops technical specifications and guidelines, including WAI-ARIA, to improve the accessibility of the World Wide Web for people with disabilities. WAI-ARIA plays a significant role in making web content accessible by allowing web pages to declare themselves as applications with appropriate roles, properties, and states.
This, combined with a powerful accessibility evaluation, enables me to ensure that my development process adheres to the principles of equal access for all and addresses the diverse accessibility issues users may face.
GET YOUR ADA COMPLIANCE CHECKLIST HERE
How to Install accessiBe on Your Shopify Website
So accessiBe has made the installation so simple that you don't even need a developer like me!
Here's the step by step, it takes less than a minute, and you can stop worrying about accessible compliance again! Here's how to integrate accessiBe on your Shopify site.
Step 1 - Sign Up
Go to www.accessibe.com and Sign Up by clicking Start Free Trial

Step 2 - Installation
You'll automatically be forwarded to the Account page where you click Installation

Step 3 - Copy the Code
Choose the Quick Installation and click Copy Code

Step 4 - Add the Code to Your Shopify Site
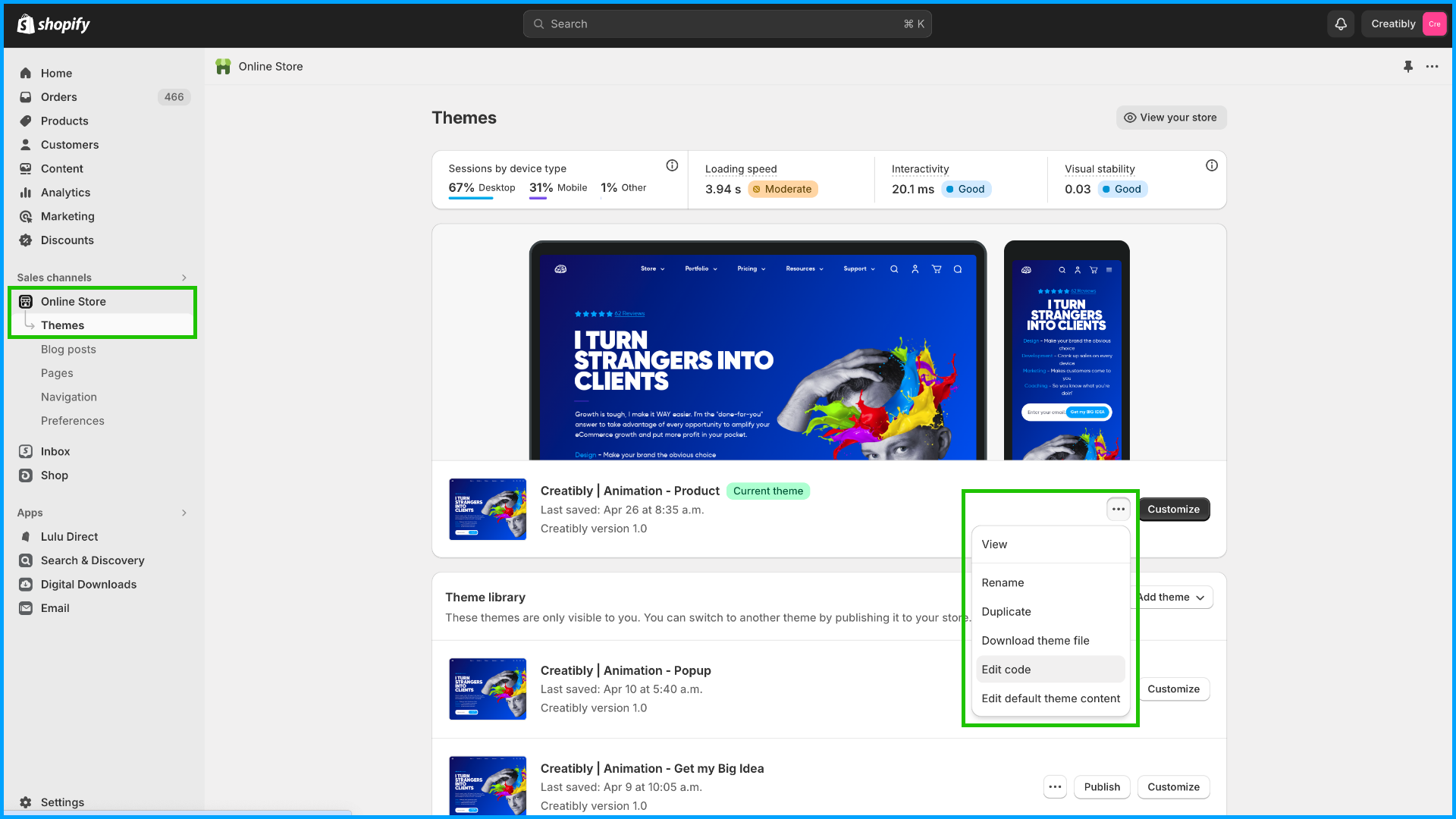
Login to your Shopify site, go to Online Store > Themes > Edit code. Then find your theme.liquid files, the use the Find function to find your </body> tag and paste the accessiBe code one line above it.


Step 5 - Check out the Interface!
accessiBe has built a beautiful app, which right out of the box matches my site almost perfect. You can customize the app, but the default looks amazing!

What is ADA Website Compliance? And Why it's Important.
Everyone deserves equal access to information, right? Well, inaccessible web content puts a roadblock in front of that idea. It’s like having steps at the entrance to a building—people with disabilities can’t quickly get in. That’s why ensuring accessible websites is essential to the Department of Justice. Familiarizing oneself with laws and standards related to disability and accessibility, including the Americans with Disabilities Act (ADA), which protects people with disabilities from discrimination and emphasizes the importance of accessibility in various public areas, is crucial.
Think about it: nowadays, we do so much online, from checking out voting info to finding health tips and even figuring out transit schedules. But if a website isn’t accessible, it’s like slamming the door shut on folks who rely on different ways to navigate the web. Some use screen readers, others need captioning, and some might use voice recognition software.
Ensuring Your Site is Not a Barrier
It’s important to recognize that websites, at times, unintentionally create barriers for people with disabilities. However, just as we would remove physical barriers in a building, we can also enhance website accessibility. By doing so, we’re ensuring equal access and opening doors to a world of information and services for everyone.
Following the Authoring Tool Accessibility Guidelines and User Agent Accessibility Guidelines is crucial in ensuring ADA compliance, as these guidelines support creating and browsing web content accessible to all users, including those with disabilities. The Education and Outreach Working Group plays a pivotal role in developing training and educational materials on web accessibility, further supporting the importance of ADA compliance.
How to make sure a website is ADA compliant?
-
Contrast in Text To enhance the accessibility of web sites, think Black text on a White background and other combinations that make the text stand out and read easily. We’ve all taken an eye test and know that big, bold fonts and high contrast make it easier to read.
-
Descriptions when using Color in Text Instead of simply using color to define an interactive object like a form field or a button on web sites, ensure that you’re using text cues such as the word “required” or “mandatory.”
-
Text Alternatives (ALT text) Always describe images using the Edit feature and add ALT text on your web site so that users with vision issues can visualize the image content.
-
Video Captions We’ve all seen Reels on Instagram, Shorts on YouTube, and TikToks with captions so the video content on web sites can be understood without needing an audio track, which may not be accessible to users with hearing issues.
-
Online Forms & Labels Ensuring that online forms and labels on web sites are accessible is crucial. This includes providing clear labels, instructions, and error messages. Additionally, supporting resources are available to guide the development of accessible forms, offering further explanation, examples, and resources aligned with accessibility guidelines and standards.
-
Text Size and Ability to Zoom Contrast goes way beyond color, it also creates a visual hierarchy of what's important and how users can interact with your site. Adding the ability to zoom in, and have your website respond without issue ensures accessible content is at the forefront of your accessibility strategy.
-
Headings & Titles Making text content readable and also descriptive is the name of the game when it comes to Accessibility. We always want to ensure we are creating an accessible website. By adding in descriptive Headings and Titles that describe the content is essential to an inclusive experience.
-
Keyboard & Mouse Navigation Designing for keyboard and mouse navigation is essential for users who cannot use a touch screen on web sites. This includes ensuring that all interactive elements are accessible via keyboard. It’s also important to consider various user agents, including web browsers and media players, to ensure comprehensive accessibility across devices, especially for users with disabilities.
-
Reporting Issues for Accessibility Make sure to have adequate methods for users to report usability issues directly to your website manager to create and foster an environment of inclusion.
What is WCAG? Understanding Web Content Accessibility Guidelines
It's like the gold standard for website accessibility, created by the World Wide Web Consortium. Following these guidelines isn't just a good idea; it's the easiest way to ensure everyone can use your site, no matter their abilities.
While governments and healthcare organizations legally have to comply, it's not a must for other businesses. But think about it this way: being WCAG compliant opens your doors to a wider audience. So, whether you're running a virtual shop or a bustling high street business, making your site accessible means more folks can engage with your content and services hassle-free.
Shopify Website Accessibility Guidelines
Here is an amazing resource and Shopify Accessibility Guide
Perceivability means ensuring everyone can perceive your content, whether they're seeing, hearing, or feeling it. So, whether someone's using their eyes, ears (with a screen reader), or even touch (like with a braille display), they can still engage with your site.
Operability is all about making your site easy to use, regardless of how someone interacts with it. Your site should respond smoothly, whether they're typing, tapping, clicking, swiping, or scrolling. Features like eye trackers or headwands can be game-changers for those with limited motor skills.
Understandability is key, too. Your content should be crystal clear and easy to follow, regardless of someone's physical or cognitive abilities. That means keeping designs consistent and using clear, simple text and images that make sense together.
Finally, there's robustness. Your site should be strong enough to work on all sorts of devices, including those with accessibility tools like text-to-voice software. So, no matter how someone accesses your site, they can do it without any hiccups.
*This review was written in association with accessiBe

accessiBe Web Accessibility Solutions - WCAG & ADA Compliance in 2024